Task 1
I found that the layout of this webpage included a sum of white space around the main body , which includes the title or heading of the webpage.In the white space the navigation bar is located at the top right corner, the text is in a contrasting colours of grey which means it is easy to find.The webpage also includes links to social networking sites such as "Facebook" and "twitter", where it displays the logo or symbol for the network so that it can be easily recognised.
The quality of this webpage is of a professional standard because of the effort that has been put in to making the webpage flow.
The webpage does not have a basic colour scheme, instead it uses some primary colours to show emblems which link to other pages form the webpage.Also the main body is made up of an image of wooden panels which I think attract the eyes from the white space, I think this has also served a purpose of displaying the title well because it almost jumps out from the page instantly.
The typography used on the webpage is almost like an "Arial" font, I think that the typeface used in the navigation system has a stand out personality because it is almost forcing you to read it and click on it, this is because the typeface is in sharp capitals , which reminds me of a loving authoritative figure, rather like a parent.This webpage also uses a grid technique at the bottom of the page to stage some image links to work from the webpage.
The overall atmosphere of the page makes me want to discover more because it is a light and uplifting modern mood which attracts you to it.
When looking at the source of the webpage I discovered that JavaScript had been used along with HTML, JavaScript was probably used to make the webpage more interactive and dynamic through the use of its objects.Click here to view the Giant Ant webpage.(Alternatively you can click the heading to navigate to Giant Ant)
The layout used in this particular webpage I thought described a more block attitude because there is only text and three links available on the main page of the website, each of which are in line with each other.The colour scheme is a dark and attenuative one which draws the eyes to its background which is a picture of some sort of workspace in a grey scale with darkened corners which then makes your eyes flow back to the text in the centre of the page.
There are no other layers of images which would make the webpage more profound however the webpage does give off a personal feel.The typography used within this webpage seems to be a very serious typeface that strikes you as confident and classy, the typeface is also spaced out well at what seems to be 28 pts with bold caps in ITALIC form for the three links leading to other parts of the website.Again the font is in a grey and white colour to contrast out from the main background image.
In the main background image there seems to be objects that relate to the design area, objects like pens,pencils,words on paper and a laptop allow you to understand what the webpage is trying to prevail.The words
"You can have what ever you like."
are written on the paper in the background, I believe this stands out from the background which may subconsciously make the casual browser want to look more into the website or even to enhance into a project with the designer.The quality of this webpage could be improved , I think, by adding some colours or images to the main page to allow you to be more interested in the page for longer.
The technology used to create this webpage was HTML as I discovered from the websites source,it seems that this webpage had been enhanced from the skeletal form of HTML.Click here to view the Byron Gronseth webpage.(Alternatively you can click the heading to navigate to Byron Gronseth)
This webpage has an interesting layout because it has a scrolling main body which allows you to view different images and the navigation bar is located at the very top of the page , the page is also surrounded on each side (left & right) with green banners, the page then looks as if it is sitting directly on top of these green banners, the space between the two has three fork tabs which are links to different social networking sites.
This website uses allot of primary colours which may attract a younger audience to it as it is less serious because there is not much black, white or grey colours of which there would be on a formal webpage.
The quality of this webpage is great because it incorporates a happy mood with lots of interactivity which means it keeps you interested in the webpage for longer, hopefully meaning that the casual browser would get more involved in the page itself.This webpage gives a happy and fun mood which attracts you instantly to it.I discovered the technology used to create this page which was HTML and JavaScript.
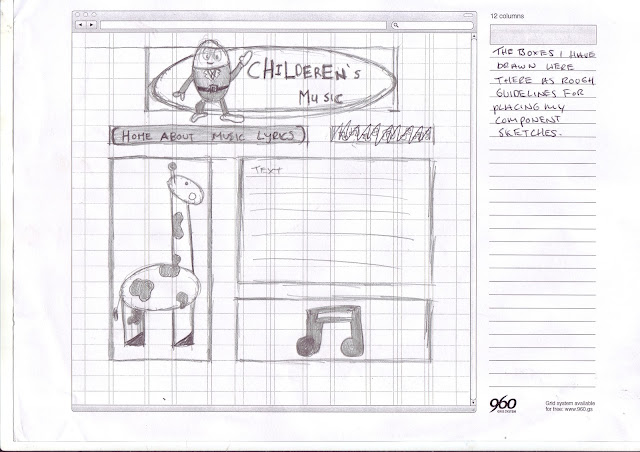
The layout of this website is in grid format, in each of the grid spaces there is an image link which would redirect you to a relative page of that image.In the middle space there is some text which is written in a rounded font which expresses the crudeness of this webpage as in each image raw colour and shapes are adorned.I believe that the typeface used fits well with the images and objects used on the page because as it is rounded so are the designs in the images therefore it flows well together.
These elements make the mood a structured mass of fun and creativeness.the technology that was used to create this webpage is HTML, from the source it looks as though it has been built upon the skeletal structure of the html code.
I think along with each of the images and text this is an altogether efficient webpage which is of good quality and standard, however I think it lacks on some areas of knowledge and informative techniques.
 |
| (Print screen taken from the Yuna website) |
This webpage includes a variety of different basic shapes, of which when hovered over with the mouse, morph into image links to other parts of the website.I like the simpleness of this webpage because its layout is only of theses basic shapes which are then surrounded by white space which compliments them as the contrast upon the background.
This webpage has a grid layout including the basic shapes, this gives the website some amount of order which makes it seem quite professional. At first however when you see the webpage you don't understand why there are these shapes, but when you hover over them with the cursor you seed that it is a very intelligent design for a webpage.Click here to view the Yuna Kim webpage.(Alternatively you can click the heading to navigate to Yuna Kim)